1. DOM(펌: Youtube 웹개발 필수개념! DOM이 뭔가요? (+ Web API) 중 댓글)
### 1) BOM
-모든 서비스는 웹 브라우저를 바탕으로 실행되기 때문에, 웹 서비스 개발은 브라우저와 밀접한 관련이 있다.
- 이 브라우저와 관련된 객체 집합이 브라우저 객체 모델(BOM)
- 이 BOM을 이용해 브라우저와 관련된 기능을 구성한다.
- DOM은 BOM 중 하나
- BOM의 최상위 객체는 window객체
- window.location
- window.navigator
- window.screen
- window.history 등
- DOM은 window 객체의 하위 객체
- window.document 객체를 DOM이라고 분류한다.
### 2) DOM- Document Object Model의 약자. 문서객체 모델
- 우리가 웹 사이트에 접속하면, 웹 브라우저는 HTML 문서를 읽어들이고 해석한다.
이 브라우저가 HTML코드를 해석하는 과정을 ‘파싱’이라 부른다.
- 파싱 결과물을, 화면을 통해 해석된 결과를 보여준다. 해석한 HTML 코드를 화면에 보여주는 과정이 렌더링이며, 결과물로 DOM이 만들어진다.
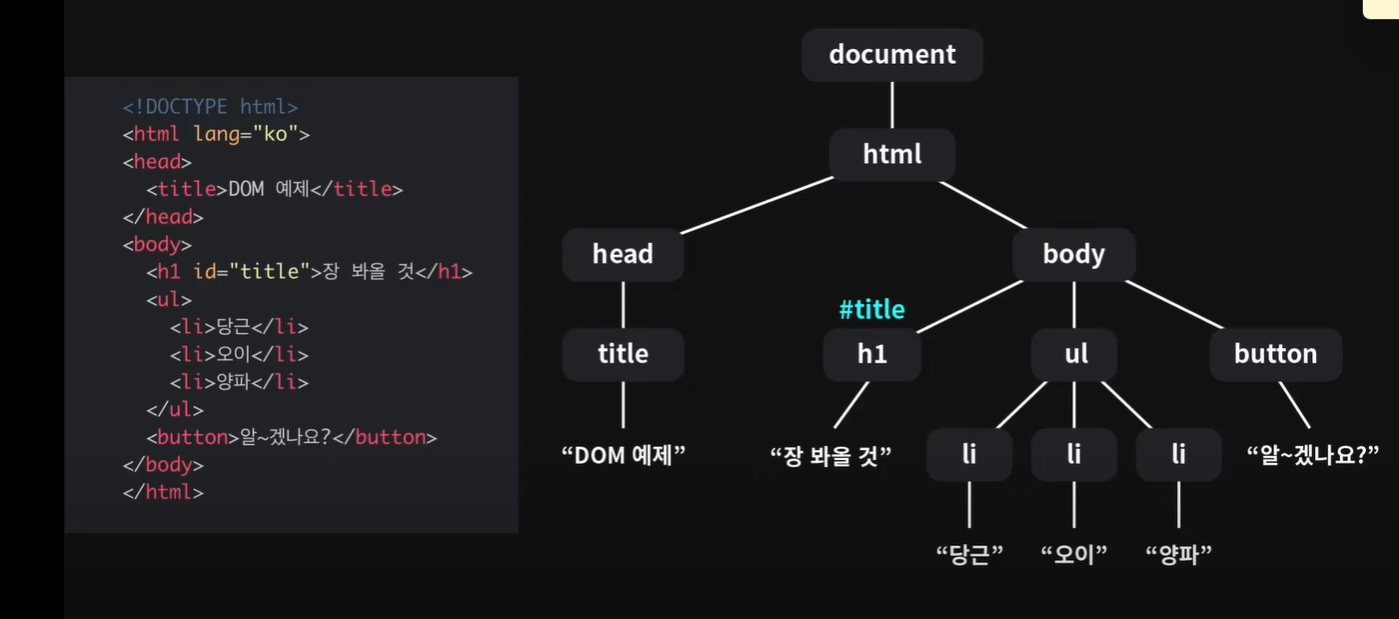
- 브라우저는 HTML 코드를 해석하여, HTML 요소들을 트리 형태로 구조화하여 표현하는 웹 문서를 생성한다. 이 트리 전체를 DOM이라 하며, 브라우저는 DOM을 통해 화면에 웹 콘텐츠들을 렌더링한다.

- 트리를 구성하는 요소 하나하나를 Node라고 한다.
- 자바스크립트로 웹 페이지 요소를 제어할 수 있는 것은 이것들 하나하나가 모두 API이기 때문
(API가 뭔가요? : https://www.youtube.com/watch?v=iOueE9AXDQQ&ab_channel=%EC%96%84%ED%8C%8D%ED%95%9C%EC%BD%94%EB%94%A9%EC%82%AC%EC%A0%84)
- API: API는 소프트웨어 개발에서 호환성을 위해 지켜야 하는 추상적인 원칙.
- DOM은 XML이나 HTML문서에 접근하기 위한 일종의 인터페이스로, 문서 내의 모든 요소를 정의하고 각 요소에 접근하는 방법을 제공한다.
### 3) 웹 페이지가 만들어지는 방법 : CRP - CRP(Critical Rendering Path) :
웹 브라우저가 원본 HTML문서를 읽어들인 후, 스타일을 입히고 대화형 페이지로 만들어 뷰 포트에 표시하기까지의 과정
- DOM트리 구축 - CSSOM 트리구축 - JS 실행 - 렌더 트리 구축 - 레이아웃 생성 - 페인팅 - CRP
렌더트리 구축 기점으로 간소화
- 1단계 : 브라우저는 읽어들인 문서를 파싱하여 최종적으로 어떤 내용을 페이지에 렌더링할 지 결정한다. (렌더트리 생성됨)
- 2단계 : 브라우저는 해당 렌더링을 수행한다.
- 렌더 트리 : 웹 페이지에 표시될 HTML, 스타일 요소로 구성된다.
브라우저는 렌더트리를 생성하기 위해 두 모델을 필요로 한다.
- *DOM(Document Object Model)* : HTML 요소들의 구조화된 표현
- *CSSOM(Cascading Style Sheets Object Model)* : 요소들과 연관된 스타일 정보의 구조화된 표현
### 4) DOM의 목적 - DOM은 자바스크립트를 활용해 문서에 대한 스크립트를 작성하는 것
문서 내의 각 요소들에 대해 자바스크립트를 활용해 여러 작업을 시도할 수 있다는 뜻이다.
- 뷰 포트에 무엇을 렌더링할지 결정하기 위해 사용된다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있다
- HTML코드는 정적인 텍스트이므로, 웹 화면이 사용자와 동적 상호작용을 하기 위해서는, DOM의 존재가 중요해진다.
2. Json: Find_one으로 가져온 Json 객체는 인자로 사용할 수 없는 이유 탐구
Json에 대해 이해도를 높일 수 있었다.-자바스크립트에서 리터럴과 프로퍼티만 가져와서 단순, 빠르고 구현이 쉽다.-리터럴: 변수와 다르게 해석되는 값 그 자체-프로퍼티: 객체의 일부로 이름과 값 사이를 연결한다.(vs 변수: JS의 public 대 private 개념으로 쓰임)
사용할 수 없는 이유: 추후 공부 후 업데이트
3. 알고리즘 강의 수강
오늘 수강한 알고리즘 강의:
알고리즘과 친해지기(1) : 최댓값 찾기
알고리즘과 친해지기(2) : 최솟값 찾기
시간 복잡도
공간 복잡도
* 내배캠 동기의 조언: 미적분 관련 알고리즘 지식 ->
시간 복잡도를 구할 때, N^2 > log N ~ N이 충분히 클 때(아직 이해못함)
4. JAVA 기초 강의 수강
자료형 :
1) 숫자
int 정수 ( 약 -20억 ~ 20억 )
long int 이상의 정수
float 소수점 포함 숫자, 뒤에 F를 붙여야 한다.
double float보다 큰 범위
2) 문자
char '' 작은 따옴표 사용, 한 글자의 문자 할당 가능
3) 논리형
4) 바이트
참조자료형 : 자바의 인스턴스를 가리킬 수 있는 자료형, 일반 자료형이 아닌 자료형
배열, ARRAYLIST+COLLECTION
열거
인터페이스
'내일배움캠프 4기 스프링 > 내배캠 TIL📘' 카테고리의 다른 글
| 11. 09 파이썬 기초 강좌/ 알고리즘 강의/ 알고리즘 특강/ JAVA 정석 + 기초 (0) | 2022.11.09 |
|---|---|
| 11. 08 파이썬 기초 강좌/ JAVA 기초 강좌/ 알고리즘 강좌 + 코테 문풀 (0) | 2022.11.08 |
| 11. 04 미니 프로젝트 발표/ 다음 주 원격 강의를 위한 준비 (0) | 2022.11.05 |
| 11. 03 미니 프로젝트 삭제&수정 API/ 미니 프로젝트 발표 준비 (0) | 2022.11.03 |
| 11. 02 팀원페이지 완성/ Git을 활용한 협업/ 개인공부 (0) | 2022.11.02 |
